One thing we all love here is new tech, especially when it comes to new ways of working or interesting new software. So, when something catches our eye that we think could have an application, we’ll spend a lot of time on it to see if it’s the next big thing or just another flash in the pan (looking at you stereoscopic 3D).
We first started looking at Unreal Engine nearly 10 years ago; we thought the tech demos were impressive but weren’t sure if it could fit into our workflow. So, we did a lot of testing; even getting involved in beta testing on the early versions of the CAD interop plugin, Datasmith (resulting in some of our work being included in the global Epic Games enterprise showreel). But aside from a few smaller jobs we were still hesitant to fully commit to building projects in Unreal.
It wasn’t that Unreal was lacking, more that we hadn’t found the right project that gave a clear advantage over using standard tools. That was until recently when we were asked to produce some titles, animation and stings for a prestigious corporate event in Europe. This is the kind of thing we do a lot, but what set this one apart was that the venue featured 360-degree projection across 4 ultra-wide screens, so achieving the full immersive experience would involve a lot of rendering.
The key art for the show featured intricate particle swirls with long motion trails; we thought it would be good if we could match this, then use it across all the branded backgrounds and titles, adjusting the camera position so that the audience were ‘inside’ the swirl or flying between the sparks. Typically, particle work is pretty slow going, involving lots of caching to disk and render tests, and with those concerns on the amount of rendering required we needed to choose the fastest option…in other words, this was the perfect project for Unreal Engine’s particle system, Niagara.

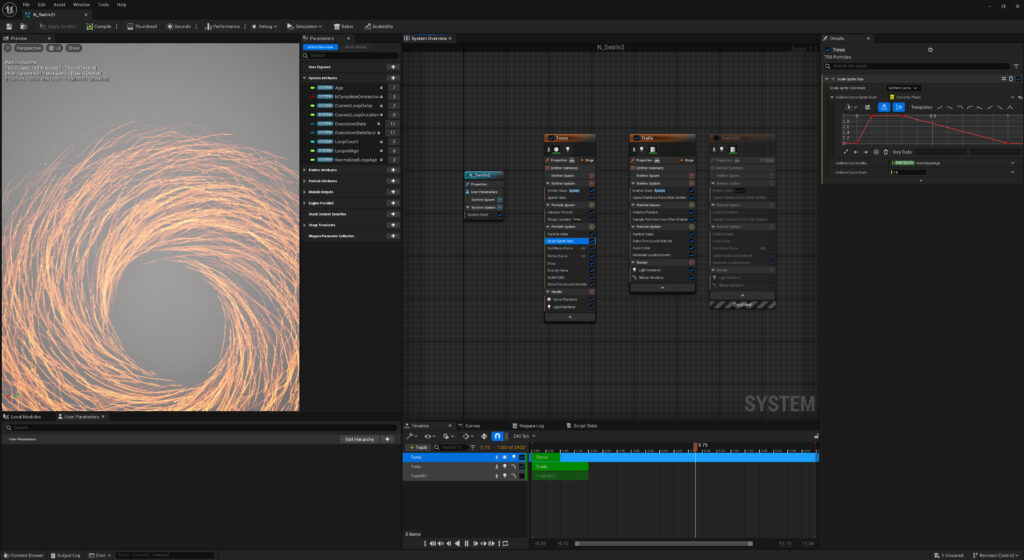
Compared to every particle tool we’ve ever used Niagara is a joy to work with; the interface is clean and simple, the guides mean it is incredibly easy to get to grips with, but the key feature is no render time, just instant feedback in the viewport on every change you make. It may seem obvious but the removal of those bottlenecks encourages experimentation; we were able to test, iterate on ideas and work up much more content than we would have with the normal approach and then, when it’s all approved, final renders take minutes instead of hours.
Take a look at a quick edit of some of the effects generated in the video below:
For us, the use of Niagara on this project meant the production process was incredibly smooth and we could just enjoy creating some great visuals. For the client, they got more in terms of content as well as having a lot more in terms of quick changes and last-minute requests. We have been blown away with how well Unreal worked on this project and have a few more active projects we’re shifting over to it.
If you have any upcoming projects you think could benefit from the Unreal approach or would like a quote, get in touch with us here.






